Learn how to use light show bitmaps in a sequence to create an animation like those used in films or cybersecurity.
Piperbot and Pip are trying to say hello to the Master Maker’s City! Write a scrolling message with your Light Show, and create interesting animations that, when looped, create animations and motion with lights.
View student interface at make.playpiper.com Computer with USB port and Chrome or Edge browser
Computer with USB port and Chrome or Edge browser
 Piper Make Base Station or Starter Kit
Piper Make Base Station or Starter Kit
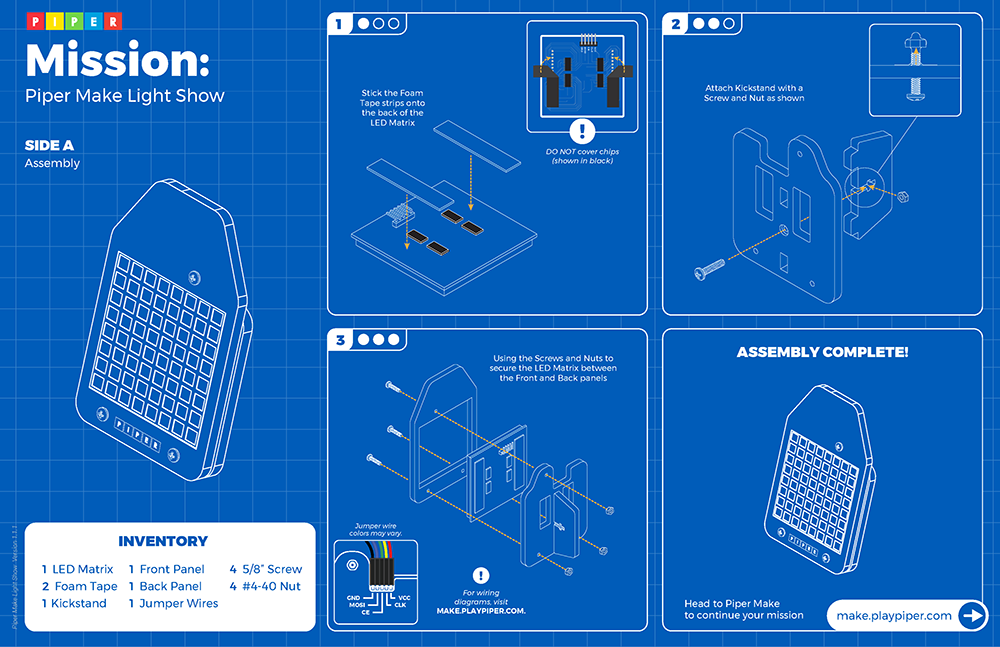
 Piper Make Light Show
Piper Make Light Show
The following sections will contain step by step instructions for ELA, ELD and Math extensions directly related to this mission. Adjust the directions to fit your ELA, ELD and Math standards.
Cybersecurity Extension: Secret MessageCreate a secret message using bitmaps and send it to someone else.
 Demonstrator and Product Promoter: Salary $34,770/yr
Demonstrator and Product Promoter: Salary $34,770/yr
 Marketing Manager: Salary $140,040/yr
Marketing Manager: Salary $140,040/yr
 Fashion Designer: Salary $76,700/yr
Fashion Designer: Salary $76,700/yr
 Web and Digital Interface Designer: Salary $83,240/yr
Web and Digital Interface Designer: Salary $83,240/yr

Pixel a shortened form of “picture element”, one of the many tiny dots that make up the representation of a picture in a computer's memory (resolution is the number of pixels)
Color Depth The amount of color used in computer graphics, usually measured in bits per pixel.
Medium The materials used in creating a piece of artwork such as paint, marble, clay, or pastels.
Graphic User Interface (GUI) A way to display information on the computer screen where the user can use a mouse to click on buttons to do things.
Animation The manipulation of figures that make images look like they are moving.
View Full Glossary